Tablas en formato HTML siempre es algo bastante tedioso así conozcamos de código debido a que normalmente son un poco complejas de rellenar. Pero mas que todo por su estructura al momento de generarlas, esto realmente a mi siempre me a parecido tedioso pero con tablesgenerator.com. Generarlas fácilmente sin tener que ir a buscar ningún programa siquiera.
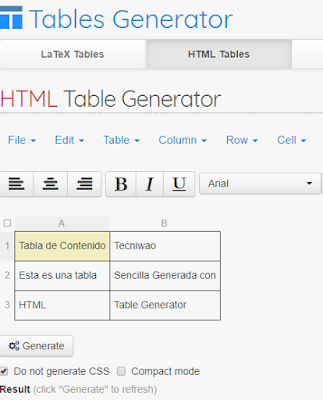
Pero como un ejemplo es mejor que cualquier palabra déjenme mostrarle algunas de sus funciones. Las cuales realmente me parecen sumamente interesante y útiles en muchísimos sentidos.
|
Tabla de Contenido
|
Tecniwao
|
|---|---|
|
Esta es una tabla
|
Sencilla Generada con
|
|
HTML
|
Table Generator
|

Como ven es una tabla de contenido de lo mas sencilla, pues el código seria en HTML un poco mas complicado dado que para llegar a la simple tabla de arriba tendríamos que hacer el siguiente código
<table>
<tr>
<th>Tabla de Contenido</th>
<th>Tecniwao</th>
</tr>
<tr>
<td>Esta es una tabla</td>
<td>Sencilla Generada con </td>
</tr>
<tr>
<td>HTML</td>
<td>Table Generator</td>
</tr>
</table>Como ven es mucho mas complicado viendo el código simplemente, por lo que de forma gráfica con TablesGenerator podemos hacerlo sumamente mas sencillo, la verdad hacer una tabla HTML no es necesariamente difícil ya que solo consta de etiquetas <tr> y <th> las cuales representan las columnas y las filas respectivamente, pero si queremos apresurar el paso es preferible tener una opción mas eficiente, sobretodo si lo que intentamos es escribir especificaciones que es donde personalmente mas las utilizo.
Tablas en formato HTML con estilos CSS
Como dato adicional antes de generar el código HTML podemos seleccionar si queremos que venga con CSS o no, por lo que si lo generamos con CSS el código cambia un poco, dado que se agregan los estilos y la tabla se vería de la siguiente manera
| Tabla de Contenido | Tecniwao |
|---|---|
| Esta es una tabla | Sencilla Generada con |
| HTML | Table Generator |
Eso si como verán el código cambia bastante pero solo por que incluye los CSS el resto es lo mismo, acá lo tienen para que comparen con el de arriba
<style type="text/css">
.tg {border-collapse:collapse;border-spacing:0;}
.tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:black;}
.tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:black;}
.tg .tg-0pky{border-color:inherit;text-align:left;vertical-align:top}
</style>
<table class="tg">
<tr>
<th class="tg-0pky">Tabla de Contenido</th>
<th class="tg-0pky">Tecniwao</th>
</tr>
<tr>
<td class="tg-0pky">Esta es una tabla</td>
<td class="tg-0pky">Sencilla Generada con </td>
</tr>
<tr>
<td class="tg-0pky">HTML</td>
<td class="tg-0pky">Table Generator</td>
</tr>
</table>Si quieres hacer uso de este Generador de Tablas HTML acá te dejo el enlace dado que puede ser de suma utilidad.

gracias amigo. muy bueno el contenido…